شما نمیتوانید یک کتاب را از طریق جلد آن قضاوت کنید، اما مطمئنا قضاوت یک وبسایت از طریق طراحی آن کار راحتی است. شاید بی رحمانه باشد اما کاربران قبل از اینکه راجع به کارایی و سودمندی وبسایتها و محصولات بدانند خیلی سریع آنها را قضاوت و ارزیابی میکنند.
پیروی از ترندها و مدهای طراحی برای تازه و جذاب نگه داشتن محصولات ضروری بوده. اما آیا همه چیز مد یا Trend های طراحی است؟ ترندهای طراحی بخشی از کار است ولی طراحان نباید از آنها صرف اینکه مد هستند پیروی کنند. قطعا هر ترند و مدی برای طراحی شما سودمند و مفید نیست. حتی ترندهای خوب نیز میتوانند به تجربه کاربری شما لطمه بزنند. در نتیجه نیاز است از آنها به صورت ذهنی استفاده کرده و براساس نیاز، آنها را فیلتر کرده یا تغییر دهیم. چندسال پیش که طراحی تخت (Flat Design) مد شده بود تقریبا اکثر وبسایتها شبیه به هم بودند حتی با فونت و layout یکسان. تصور کنید که به یک میهمانی رفتهاید و همه مثل هم لباس پوشیدهاند.
در ادامه ۳ ترند خطرناک طراحی در سال ۲۰۱۷ را بررسی میکنیم. خطرناک از این جهت که استفاده نادرست از آنها میتواند شما را از مسیر اصلی دور کند. طراحی باید در خدمت انتقال محتوا و پیام شما باشد و مهم است وبسایت یا محصول خود را بسته به کارایی آن با هر طرح و ترندی که به ماموریت شما کمک میکند جلو ببرید.


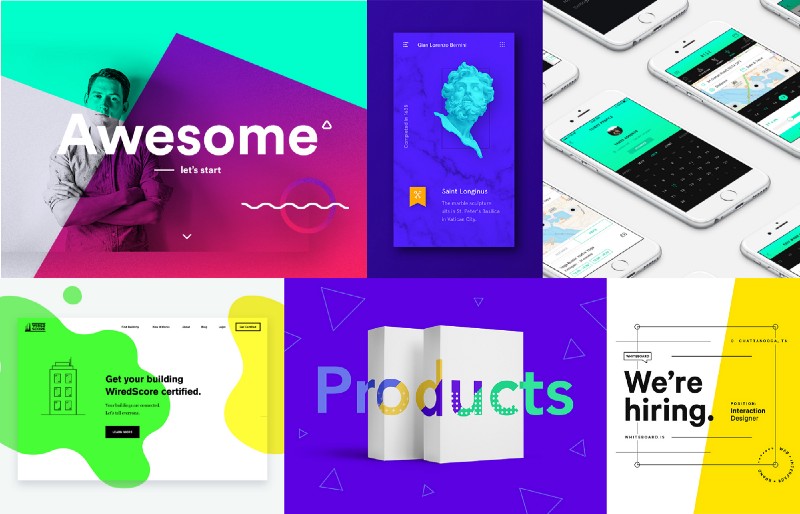
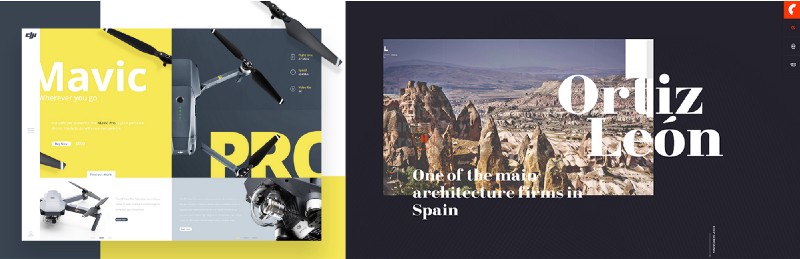
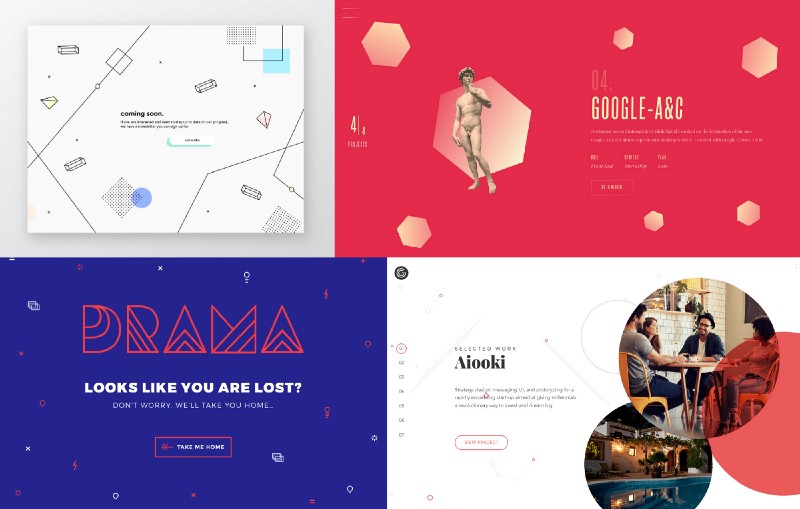
همانطور که میدانیم رنگها میتوانند احساسات را منتقل کنند و به طور استراتژیک در طراحی برند و رابط کاربری (ui) استفاده شوند. رنگهای روشن توجه ما را جلب کرده و احساسات مثبت بیشتری نسبت به رنگهای تاریک یا خنثی ایجاد می کنند. رنگهای روشن و شاد اغلب سرگرم کننده، انرژی بخش و جسورانه هستند.
در اواسط ۲۰۱۷ هستیم، اپلیکیشنها و استارتاپها همچون قارچ در حال رشد بوده، و جنگ بر سر جایگاه در بازار بالا گرفته است. رنگ یک راه خوب برای جلب توجه و درگیر نمودن ما است، به همین علت رنگهای پر جنب و جوش خیلی بیشتر محبوب هستند. اما به همان نسبت که این ترند جذاب است، میتواند به راحتی پس زده شده و با تجربه کاربر تداخل داشته باشد.
تهدیدهای استفاده از Bright colours:
۱. استفاده از رنگهای روشن در سطوح بزرگ یا رنگهای روشن متنوع میتواند باعث اذیت چشم کاربر شود.شما دوست دارید که کاربر بیشتر در وبسایت بماند اما این آزار چشم انگیزه زیادی برای بستن و ترک وب سایت به آنها خواهد داد.
۲. رنگهای روشن در کنار محتوا میتوانند خواندن را ناخوشایند، دچار مزاحمت یا غیرممکن کنند. رنگهای روشن منعکس کننده نور بیشتری هستند. این رنگها همانند نور یک چراغ قوه در چهره کاربران بوده و زمانی که در حال مطالعه میباشند رنگها میتوانند باعث ایجاد تجربه منفی در کاربر شوند.

انجام دهید:
۱. برقراری تعادل بین رنگهای روشن و تکههای بزرگ از رنگهای تیره یا خنثیتر
۲. استفاده از رنگهای روشن به عنوان جزئیات. برای جلب توجه و هدایت کاربر
۳. استفاده از رنگهای روشن در تایپوگرافیهای بزرگ به عنوان یک عنصر تزئینی
۴. استفاده از رنگهای روشن برای برجسته کردن و پروموت شدن یک محتوا یا برقراری تعاملی خاص
انجام ندهید:
۱. اجتناب از استفاده از رنگ های روشن بر روی سطوح بزرگ و یا به عنوان رنگ پس زمینه اصلی.
۲. اجتناب از استفاده از رنگ های روشن متنوع در یک صفحه یا کنار یکدیگر.
۳. از رنگ های روشن در پشت و یا نزدیک متن اصلی استفاده نکنید.
۴. از رنگ های روشن در سطوح کوچک استفاده نکنید، مانند آیکون های کوچک و navigation ها

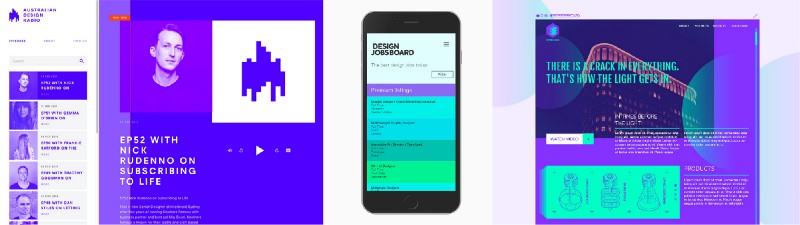
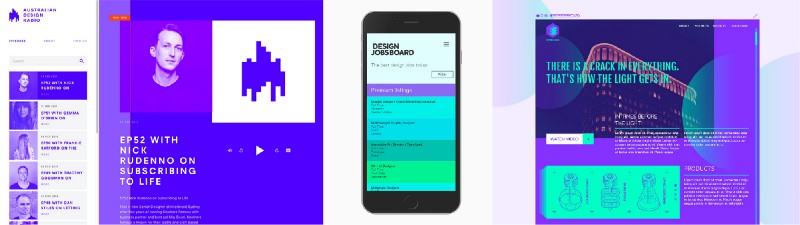
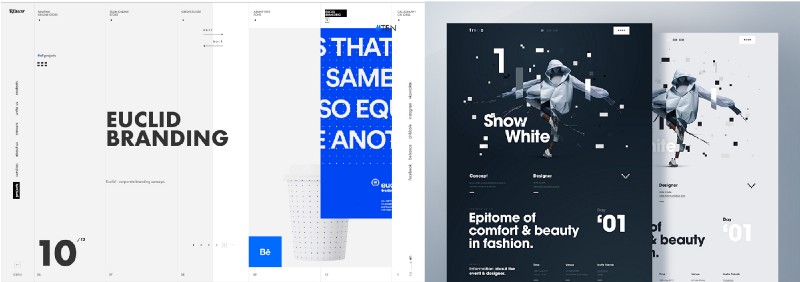
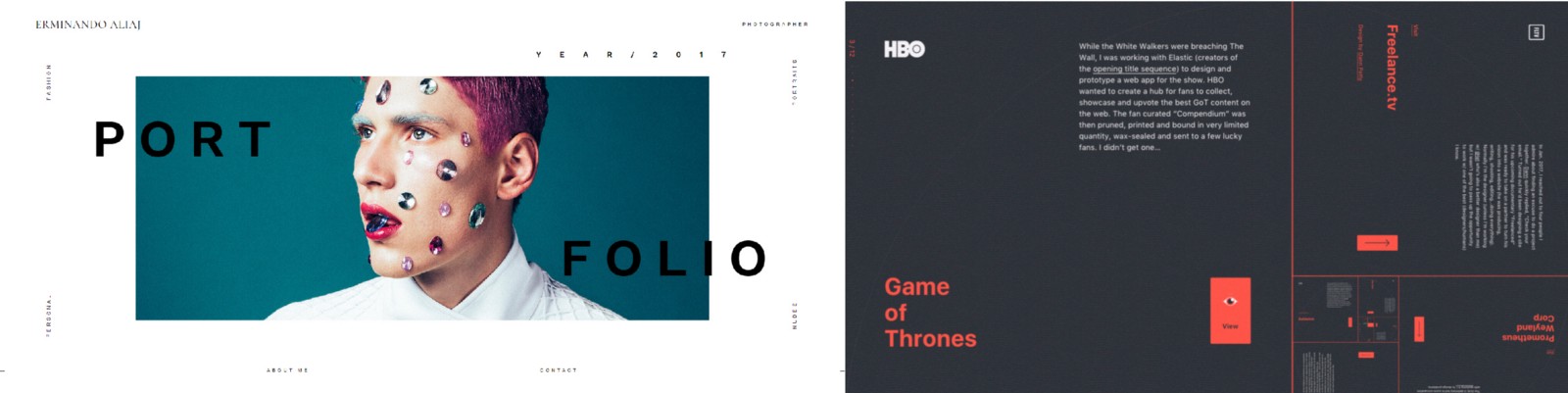
طرحهای تجربی (Experimental layouts):
در رقابت بر سر ایجاد توجه، طراحان از هرگونه محدود کردن تخیل و پیروی از ساختارهای رایج دوری جسته و در پی داخل کردن بی نظمی با ترکیبی نامتوازن و خاص در طراحی هستند. این ترند جالب و سرگرم کننده است. یک راه خوب برای افزودن تنوع با چاشنی آرت و خلاقیت.
تعادل در طرحهای تجربی بصورت کامل وجود ندارد، عکسها، تایپوگرافی یا رابط کاربری معمولا هم تراز نبوده و المانها padding متفاوت داشته و گاها همپوشانی با یکدیگر دارند.
تهدیدهای استفاده از طراحی تجربی:
۱. زندگی روزانه ما به اندازه کافی بی نظمی دارد. آیا بیشتر از این نیاز است؟ آن هم زمانی که در حال کسب اطلاعات آنلاین هستیم. روند نامتعادل طراحی در یک سایت میتواند به راحتی فرایند کشف اطلاعات و اسکن پذیر بودن صفحه را تحت الشعاع قرار داده و کاربر را با یک تجربه غریب مواجه کند. زمانی که هدف اصلی، کسب اطلاعات از یک صفحه با محتوای سنگین است، صفحهی متعادل و دارای ساختار معمول باید مورد استفاده قرار گیرد.
۲. رعایت سلسله مراتب بصری و در نتیجه هدایت کاربر از طریق محتوا بسیار مهم است. در طراحی تجربی ساختار صفحه، المانها و نوشتهها اغلب از یکدیگر دور شده، محتوا در روشهای عجیب، تصادفی و خارج از سلسه مراتب معمول تقسیم بندی میشود. دیگر عناصر ممکن است در ناحیههایی با سطح کمتر بصورت همپوشانی شده با هم قابل مشاهده باشند که تا حدودی خواندن آنها را دشوار می کند.

انجام دهید:
۱. استفاده از طراحی تجربی زمانی که محتوا هدف اصلی صفحه نیست.
۲. استفاده از layout و طرح بندی نامتعادل به عنوان جزئیاتی جالب میان بلوکهای منظم و تراز
۳. عناصر گروهی را در کنار یکدیگر قرار داده و تفکیکی واضح بین محتواهای جدا از هم و مختلف داشته باشید.
۴. زمانی از عناصر همپوشانی استفاده کنید که کنتراست خوب و تایپوگرافی بزرگ دارید.
انجام ندهید:
۱. از طراحی تجربی در صفحات با محتوای سنگین استفاده نکنید.
۲. زمانی که مخاطبین شما زمان محدودی برای مرور محتوا دارند از طرحهای نامتعادل استفاده نکنید.
۳. المانها و عناصر را به صورت تصادفی در صفحه قرار ندهید.
۴. عناصر را کورکورانه با هم همپوشانی نکنید. کنتراست و معنی مرتبط را در نظر بگیرید.

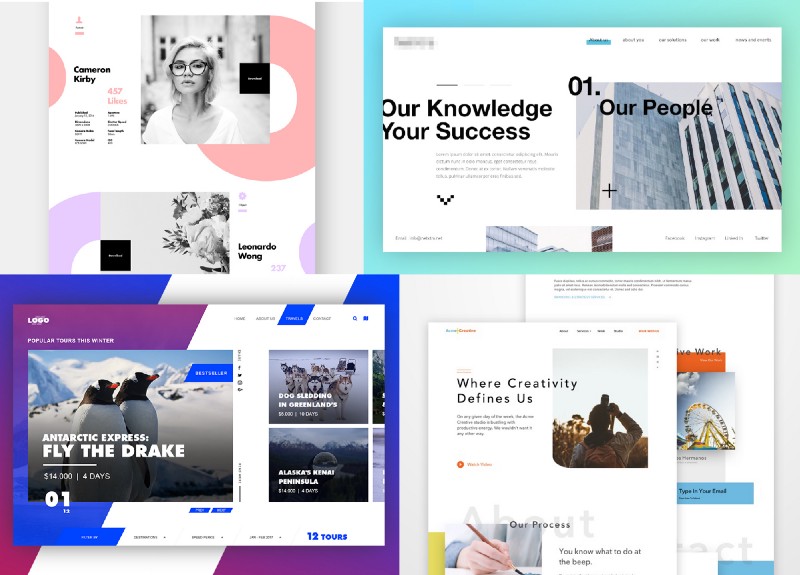
جزئیات کوچک در کنار طراحی مینیمال:
مینیمالیسم برای مدت طولانی محبوب بوده و هست. اما در حال حاضر شاهد انتقال به طرحها با جزئیات بیشتر هستیم و آن هم یک دلیل دارد: طرحهای مینیمال نمیتوانند فرصتهای زیادی برای لذت و تمایز داشته باشند درنتیجه تمرکز بر روی جزئیات کوچیک در این روزها بسیار مهم شده است. فضای خالی با جزئیات کوچک میتواند چشم را از روی چیزهای کم اهمیت به عناصر شناور که عملکرد خاصی هم ندارد هدایت کند. آیکونهای تزئینی در صفحه، جملات تاثیرگذار و شکلهای هندسی درحال محبوبیت هستند. زیرا آنها میتوانند همچون یادداشتی جالب برای هر طرح باشند و به عنوان بالانس کننده، جدا کننده یا اشاره کننده به محتوایی خاص عمل کنند.
تهدیدهای این ترند:
۱. جزئیات کوچک برای جلب توجه کاربر و لذت بخش شدن تجربه مفید است، اما این جزئیات میتواند تصادفا با واقعیات، نویگیشن و محتوا در رقابت باشد. جزئیات بیش از حد میتواند بجای کمک کردن به کاربر برای حرکت در بین صفحات و اسکن محتوا بیشتر گیج کننده باشد. جزئیات کوچک بدون هیچ هدفی نتیجهای جز اختلال در تجربه کاربری وب سایت و دور کردن کاربر از مسیر اصلی ندارد.
۲. جزئیات کوچک اغلب به عنوان یک عنصر تزئیتی در کنار تصویر یا تایپوگرافی استفاده شده و گاهی میتواند با آنها همپوشانی داشته باشد. گاهی اوقات آنها اسکرول صفحه یا ماوس را دنبال میکنند که نتیجتا در جلب توجه موفق عمل کرده و میتواند هم بد و هم خوب باشد. باید از این عملکرد و تجربه کاربری آگاهی داشته باشیم و هنگام استفاده از آن خوانایی را به خطر نیندازیم.

انجام دهید:
۱. برای جزئیات محتوای مناسب و ناب استفاده کرده و از تحت تاثیرقرار نگرفتن خوانایی قسمتهای مهم اطمینان حاصل کنید.
۲. از جزئیات کوچک به عنوان اشاره کننده به محتوای اصلی یا جدا کننده بخشی از محتوا استفاده کنید.
۳. بین جزئیات کوچک به وسیله یک طرح مینیمال و تمیز تعادل برقرار کنید.
۴. متونی را به جزئیات اضافه کنید که با محتوای اصلی مرتبط باشد.
انجام ندهید:
۱. از جزئیات کوچک در صفحههایی با محتوای سنگین استفاده نکنید.
۲. از جزئیات تصادفی که در خدمت هیچ هدفی نبوده و نمیتوانند با داستان شما ارتباط برقرار کنند اجتناب کنید.
۳. بین جزئیات تکمیلی و قسمتهای اصلی کاربری وبسایت از نظر بصری وجه تمایز قائل شوید.
۴. از جزئیات کوچک با ذوق استفاده کرده و به آنها رویکردی همچون اجزای اصلی سایت نداشته باشید.

طراحی راهبری سایت(Navigation) به صورت تجربی:
طرحهای تجربی در نویگیشن سایتها درحال محبوب شدن هستند و نوآوری طراحان در این مسیر زیاد شده است. استایلهای مختلف ناوبری وبسایتهای کوچک و کم محتوا را جالبتر کرده به نحوی که کاربران میتوانند در سبک و طریق خاصی بین صفحات جابجا شوند. درصورتی این سبکهای مختلف راهبری (NAVIGATION) میتوانند لذتبخش و مفید باشند که به اندازه کافی شهودی بوده تا کاربران بتوانند با آنها ارتباط برقرار کنند. باید آگاه باشیم که این سبک ناوبری برای هر طراحی یا هر مخاطب مناسب نیست و نیاز است کاربردپذیری آنها را از قبل بررسی کنیم.