انجام تست A / B در پروژه های نرم افزاری
حتما در مطالعاتی که داشتید و یا در حین انجام پروژه های نرم افزاری با مفهوم تست برنامه آشنا شده اید و حتی ممکن است در پروژه های خود بسیار هم از این مفهوم استفاده کرده و سود برده باشید.
اهمیت تست A/B در بازاریابی اینترنتی
حتما در مطالعاتی که داشتید و یا در حین انجام پروژه های نرم افزاری با مفهوم تست برنامه آشنا شده اید و حتی ممکن است در پروژه های خود بسیار هم از این مفهوم استفاده کرده و سود برده باشید.
به طور کلی ما انواع تست را در دنیای نرم افزار داریم و برای هر کدام هم ابزار مخصوص به خود وجود دارد. شایع ترین و پیش پا افتاده ترین تست ها، تست باگ گیری و یا همان debugging است. همه ی ما پس از اینکه نرم افزاری را تولید می کنیم، قبل از ارائه به مشتری آن را به فردی می سپریم و می گوییم همه جوره با برنامه کار کن و اشکالاشو یادداشت کن.
سایر تست ها مانند Unit Test هم وجود دارد که در سطح کدنویسی و جهت مشاهده ی صحت کارکرد بخش های مختلف برنامه از آن استفاده می شود.
در چند روز گذشته من نوعی از تست نرم افزار را دیدم که برایم واقعا جالب بود و تازگی داشت. تستی با عنوان تست A/B
طی صحبتی که با یکی از برنامه نویسان خارجی داشتم، اشاره داشت که این تست پس از ارائه به مشتری انجام می شود و جزئی از وظایف تیم تولید نرم افزار و برنامه نویسان نیست. اما اگر سفارش دهنده ی اپلیکیشن درخواست کند، تیم تولید می تواند این تست را برایش انجام دهد.
البته این تست اسامی دیگری هم دارد. اگر جایی شنیدید split testing و یا bucket testing بدانید که منظور همین تست A/B است. بسیاری از کسانی که کار فروش اینترنتی انجام می دهند نیازمندان اصلی این تست هستند تا بتوانند فروش را در وبسایت خود بالاتر ببرند.
انجام تست A/B کار سختی نیست اما قوانین خاص خودش را دارد. اول از همه اینکه بدانید از تست A/B جهت بهبود کار استفاده می شود و نه جهت خطایابی.
جالب است بدانید که این تست را تنها روی نرم افزارها و وبسایت هایی انجام می دهند که ارتباط و تعامل مستقیم با کاربر دارد. به طور ساده هدف اصلی این تست این است که بهترین چیزهایی که کاربر در هنگام کار با اپلیکیشن نیاز دارد را به ساده ترین شکل در اختیارش قرار دهید.
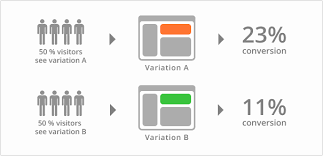
چگونگی انجام تست A/B
برای اینکار شما باید یک عامل را با دو خصوصیت متفاوت تست کنید!
اما جمله بالا یعنی چه؟ به طور ساده: فرض کنید که یک دکمه ی خرید محصول در وبسایتتان دارید که در بالای صفحه سمت راست با رنگ سبز مشخص شده است. هدف شما این است که تعداد کاربران بیشتری جذب شده و روی این دکمه کلیک کنند. بنابراین کاری که باید بکنید این است که یک دکمه ی خرید دیگر با مشخصات متفاوت طراحی و در قسمت دیگری از وبسایتتان تعبیه کنید.
بعد از چند روز بررسی کنید که کاربران روی کدام یک از دکمه ها بیشتر کلیک کرده اند. به این ترتیب برای المان های مختلف و کلیدی اپلیکیشنتان تست A/B انجام دهید تا در میان مدت به بهترین تعامل کامپوننت ها با کاربران برسید.
پس یک بار دیگر تعریف را بیان می کنیم:
شما باید یک عامل (یک المان در صفحه و یا یک صفحه ی کامل در وبسایت ) را با خصوصیت های متفاوت هم زمان (و نه جداگانه) تست کنید.
چرا شما باید تست A/B را انجام دهید:
تجربه نشان داده است که طرح ها و آنالیز های زیبا و منطقی اول کار همیشه برنده نیستند. عوامل زیادی در این قضیه دخیل هستند. ممکن است طراح گرافیک، طرحش را به شما بقبولاند و یا آنالیزور سیستم چیدمان المان ها را تعیین کند و …
نکته ی مهم در بازاریابی اینترنتی این است که شما باید سلایق مشتری را قبول کنید نه اینکه آنها مجبور باشند وبسایت مورد علاقه ی شما را بازدید کنند! آنها به مرور زمان از وبسایت شما جدا خواهند شد و شما شکست تجاری را تجریه می کنید. لذا تست A/B بهترین منطق برای ایجاد تعامل بالا با کاربر و مشتری است.

تست A/B اهمیت بالایی در تعامل نرم افزار با کاربر دارد
بیاید با چند مثال این بحث رو شفاف تر کنیم :
مثال اول: شرکتی را در نظر بگیرید که اطلاعات ۲۰۰۰ مشتری را در بانک اطلاعات خود نگهداری می کند. این شرکت می خواهد محصولات خود را در زمان های خاصی با تخفیف به فروش برساند و در زمینه متن تبلیغ می خواهد تست دو بخشی را انجام دهد. اقدام به ارسال ایمیل به ۱۰۰۰ نفر از مشتریان با متن “این شنبه پیشنهاد تخفیف خاتمه می یابد! برای خرید از کد تخفیف A استفاده نمایید.” و به ۱۰۰۰ مشتری دیگر متن ایمیل را اینگونه ارسال می کند “زمان پیشنهاد تخفیف محدود است! برای خرید از کد تخفیف B استفاده نمایید.”بعد از ارسال ایمیل ، تعداد خرید هایی که با کد تخفیف A انجام می شوند با تعداد خرید هایی که با کد تخفیف B انجام می شوند مورد مقایسه قرار می گیرند و دفعات بعدی از متن تبلیغ با میزان پاسخ گویی بیشتر استفاده می گردد.
مثال دوم: عامل را نحوه قرار گیری درخواست عضویت در خبرنامه در نظر می گیریم. دو خصوصیت را تعریف و مورد مقایسه قرار می دهیم. خصوصیت اول ، قرار دهی درخواست عضویت به صورت لینک متنی می باشد و خصوصیت دوم ، قرار دهی یک بنر کوچک در جایی از وب سایت می باشد که به صفحه عضویت در خبرنامه لینک می شود. هدف ، درخواست عضویت در خبرنامه است اما شیوه درخواست به دو شکل لینک متنی و بنر صورت می گیرد. ابتدا درخواست عضویت در خبرنامه به صورت لینک متنی مورد بررسی قرار می گیرد و تعداد افرادی که اقدام به عضویت می کنند سنجیده می شوند و سپس درخواست به صورت بنر قرار می گیرد تا تعداد افرادی که اقدام به عضویت می کنند مشخص شوند. با مقایسه این دو عدد مشخص می شود که با طراحی فعلی وب سایت ، کدام روش کارایی بالاتری دارد. در مثال ما بنر از لینک متنی کارایی بالاتری نشان می دهد و می توان تست دو بخشی دیگری انجام داد و این بار مکان قرار گیری بنر کوچک را بررسی کرد که به عنوان مثال در ستون چپ قرار گیرد یا ستون سمت راست تا کارایی بالاتری داشته باشد.
چه چیزهایی را میتوانم تست A/B کنم؟
هر چیزی در وبسایتتان را می توانید تست A/B کنید. این بستگی به هدف شما دارد. به عنوان مثال اگر می خواهید افراد بیشتر ثبت نام کنند پس فوکوس را باید روی فرایند ثبت نام ببرید. مثلا طول فیلدهای فرم ثبت نام را تست کنید، اگر زیاد است کم کنید، اگر در یک خط نیست آن را در یک خط قرار دهید. اگر تعداد فیلدها زیاد است قطعا آن را کمتر کنید تا راحت تر پر شوند.
هدف از تست A/B در این مورد این است که بفهمیم چه عواملی از ثبت نام جلوگیری می کنند.
مدت زمان انجام این تست چقدر است؟
در واقع عدد دقیقی به این سؤال نمیتوان نسبت داد چرا که به عوامل مختلفی بستگی دارد و در سایتهای مختلف متفاوت است. تنها موردی که باید به آن توجه کنید زمان مناسبی است که میتوانید با استناد به آن، نتیجه را مورد بررسی قرار دهید. در صورتی که زمان کم باشد فرصت دیدن مناسب صفحه را از بازدید کننده گرفتهاید و در صورتی که مدت زمان زیاد باشد ممکن است نتیجه درستی بدست نیاید.
نتیجه حاصل از تست A/B میتواند در بالاتر رفتن نرخ تبدیل صفحه فرود شما کمک زیادی بکند؛ بنابراین این تست برای کسبوکار شما مهم و حیاتی است. آن را بیاهمیت نشمارید.
باید ها و نباید ها:
الف ) از کاربر سوال نکنید، بلکه رفتار او را بفهمید. متاسفانه در وبسایتی دیدم که از کاربر نظرخواهی کرده بودند که جای دکمه ی سفارش بالای صفحه باشد راحت ترند یا پایین صفحه؟!!! با چند لحظه فکر کردن می توانیم بفهمیم که نمی توان به این سوال پاسخ درستی داد چرا که دکمه باید جلوی کاربر باشد تا ببیند ذهنش در لحظه کدام قسمت را مورد توجه قرار می دهد.
ب ) قبل از انجام تست A/B بدانید که چه میزان وقت باید صرفش کنید. ممکن است تست A/B روی یک دکمه ی سفارش ۲ هفته زمان صرف کند. پس زود خسته نباشید و برای پروسه ی تست زمان تعیین کنید. عجول هم نباشید تا بتوانید داده های بیشتری را جمع آوری کنید و در نهایت تصمیم مناسب تری اتخاذ کنید.
ج ) به کاربران تکراری هر دو مدل المان را نشان دهید تا متوجه شوید برای هر شخص کدام مدل جذاب تر است. به عنوان مثال اگر پیشنهاد خرید را در وبسایتتان به ۲ مدل نشان می دهید ابزاری که برای شما تست A/B انجام می دهد باید هر دو مدل را به هر کاربری نشان دهد.
د ) تست A/B را مداوم روی اپلیکیشن و یا وبسایتتان انجام دهید. این تست مربوط به زمان خاصی نیست و در جهت بهبود کار و فروش مداوم باید انجام شود.
ه ) همیشه همزمان هر دو مدل A و B را در صفحه اتان داشته باشید. یادتان نرود که هدف ما از این تست این است که متوجه شویم کاربر کدام یک از دو مورد را ترجیح می دهد.
برخی مطالعات از پیش انجام شده که شما می توانید بدون انجام دوباره ی آنها در نرم افزار و یا وبسایتتان از آنها استفاده کنید:
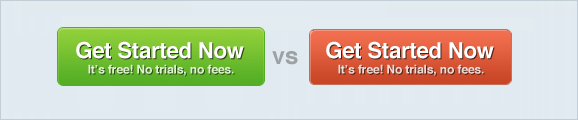
الف ) تغییر رنگ دکمه ی خرید از سبز به قرمز : خوب است بدانید که نتایج تست A/B نشان داده است که تغییر رنگ دکمه ی خرید از سبز به قرمز باعث افزایش ۳۴ درصدی کلیک و در نهایت خرید می شود.
اهمیت رنگ در دکمه ی خرید
اهمیت رنگ در دکمه ی خرید
ب ) خرید یک صفحه ای، کاراتر از خرید چند مرحله ای

مطالعات نشان داده است که کاربران دوست دارند تنها اطلاعات یک صفحه را پر کنند تا خریدشان انجام شود و نه در چند صفحه یا چند مرحله
ج ) فرم ها با فیلدهای تک خطی ۲۵ تا ۴۰ درصد راحت تر پر می شوند
اگر مطالب گفته شده در این مطلب برای شما کافی نبود، برای مطالعه ی بیشتر و عمیق تر به آدرس های زیر سری بزنید:
الف ) http://whichtestwon.com در این وبسایت شما به صورت بازی می توانید حدس بزنید کدام یک از طرح ها کاراتر خواهد بود. این کار به شما کمک خواهد کرد که تصمیمات بهتری در کارتان بگیرید.
ب ) ۱۰۱ A/B Testing Tips یک منبع کامل از تمام نکاتی که شما باید به هنگام تست A/B رعایت کنید به همراه تمرینات کاربردی.
ج ) Statistics for A/B Testing تحلیلی بر برخی تست های موفق A/B.
د ) How Not to Do A/B Testing
ابزارهای انجام تست A/B
به دلیل اینکه تست A/B یک تست کاملا علمی است، لذا شرکت های مختلف در سرتاسر دنیا سعی در تولید ابزارهای مختلف برای انجام تست A/B کرده اند. در زیر برخی از این ابزارهای معرفی شده اند :
الف ) Google Website Optimizer : یک ابزار عالی و رایگان از غول دنیای فناوری گوگل
ب ) A/Bingo and Vanity : دو فریم ورک سمت سرور برای برنامه نویسان Ruby On Rails که البته برای گرفتن نتایج در آن کد نویسی نیاز است.
ج ) Visual Website Optimizer : یک ابزار پیشرفته ی تست A/B شامل امکاناتی مانند click map ، ادیتور متن WYSIWYG ، tag-less integration و …
د ) Unbounce and Performable : دو وبسایت با کارایی عالی، این وبسایت ها برای شما landing page هایی با استانداردهای A/B می سازند.
ه ) Vertster, SiteSpect, Webtrends Optimize and Omniture’s Test&Target : این ابزارها هم ابزار های Enterprise هستند. یعنی به صورت تجاری کاملا برای این کار ساخته شده اند. اما رایگان نیستند و شما می بایست برای آنها پول پرداخت کنید.
